Moving BugSnag's front-end to React: What we learned through the largest rewrite of our application | Bugsnag Blog

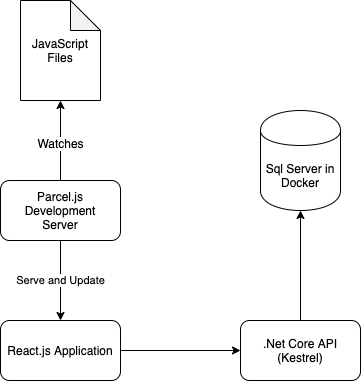
Net Core Backend + React.js Frontend — Optimizing the development time experience – The Shade Tree Developer

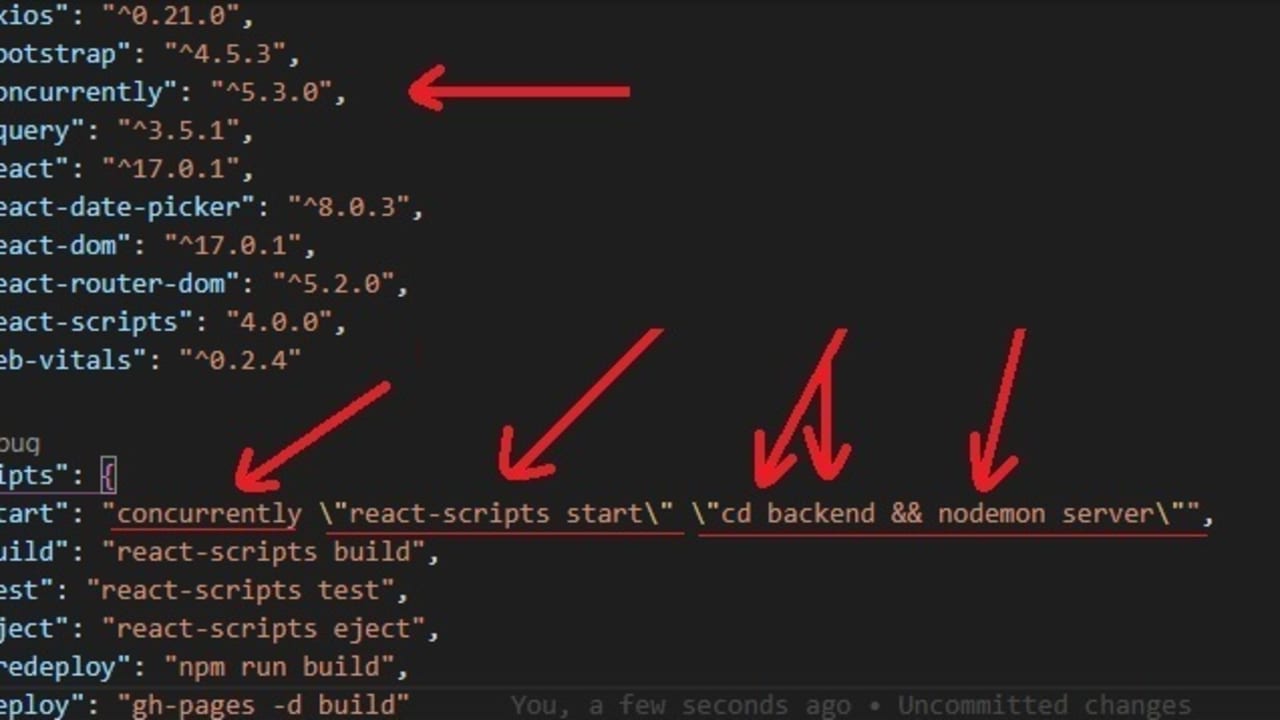
How to run Front End and Backend together in React.js and Express.js with 'concurrently' package - DEV Community















![React vs Angular – What To Choose For Your Frontend? [2022 UPDATE] React vs Angular – What To Choose For Your Frontend? [2022 UPDATE]](https://www.ideamotive.co/hubfs/React%20vs%20Angular%20Hero_01%20%281%29%20%281%29%20%281%29.png)