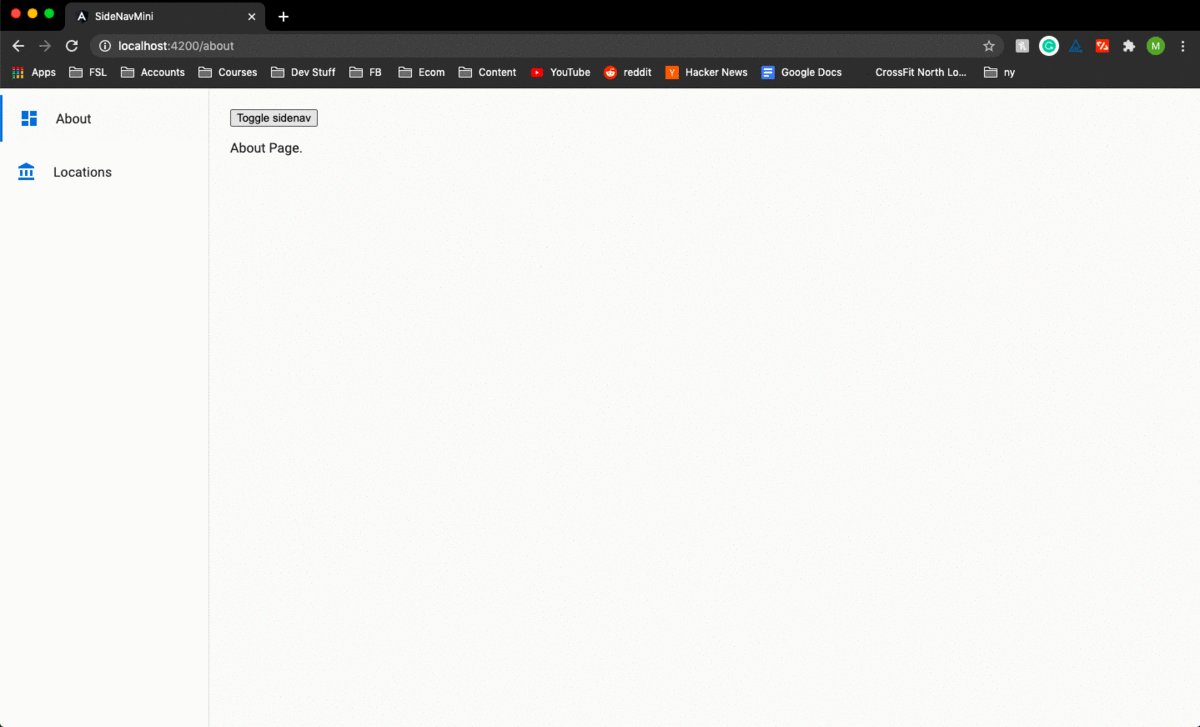
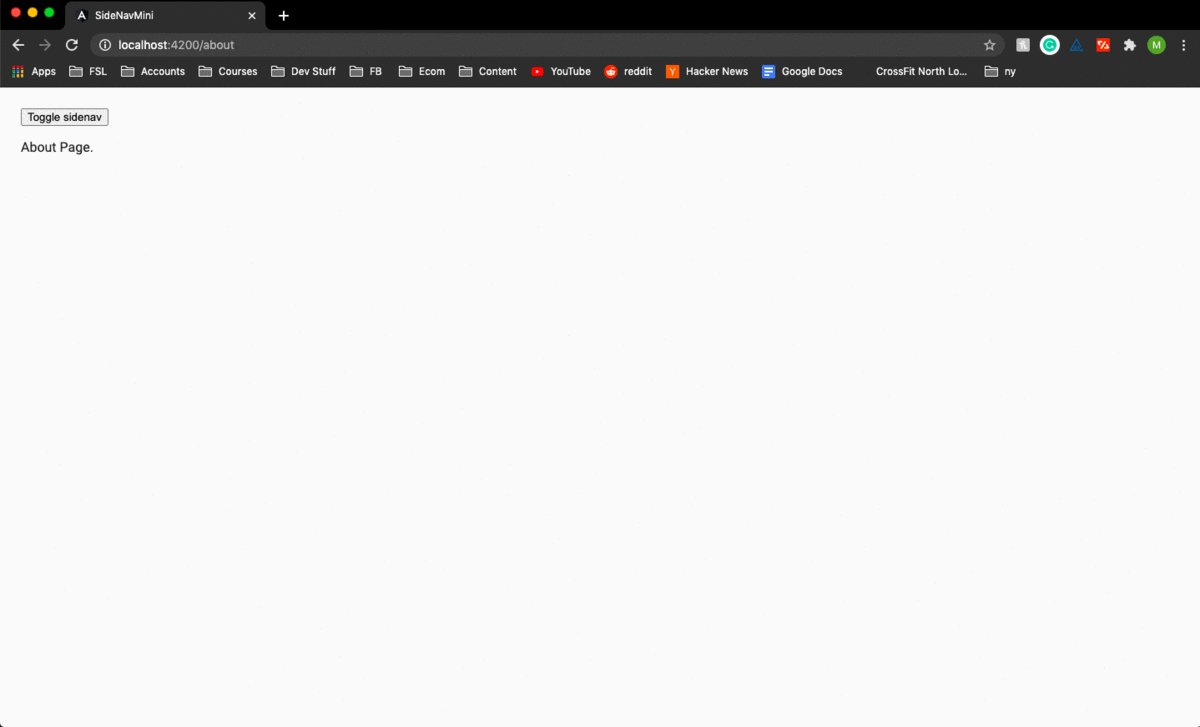
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

mat-drawer-inner-container with scrollbar shows different widths in Firefox and Chrome · Issue #15999 · angular/components · GitHub

css - I am missing elevation on the generated sidenav from angular material. Is there any to add it? - Stack Overflow

mat-drawer-inner-container with scrollbar shows different widths in Firefox and Chrome · Issue #15999 · angular/components · GitHub
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

Resizing mat-sidenav covers hamburger menu, won't auto size to content within? · Issue #12 · Jordan-Hall/angular-material-rail-drawer-plugin · GitHub

PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example


















![MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub](https://user-images.githubusercontent.com/3586580/29891826-13a3f8ec-8d92-11e7-90af-0f7adeebdaff.jpg)