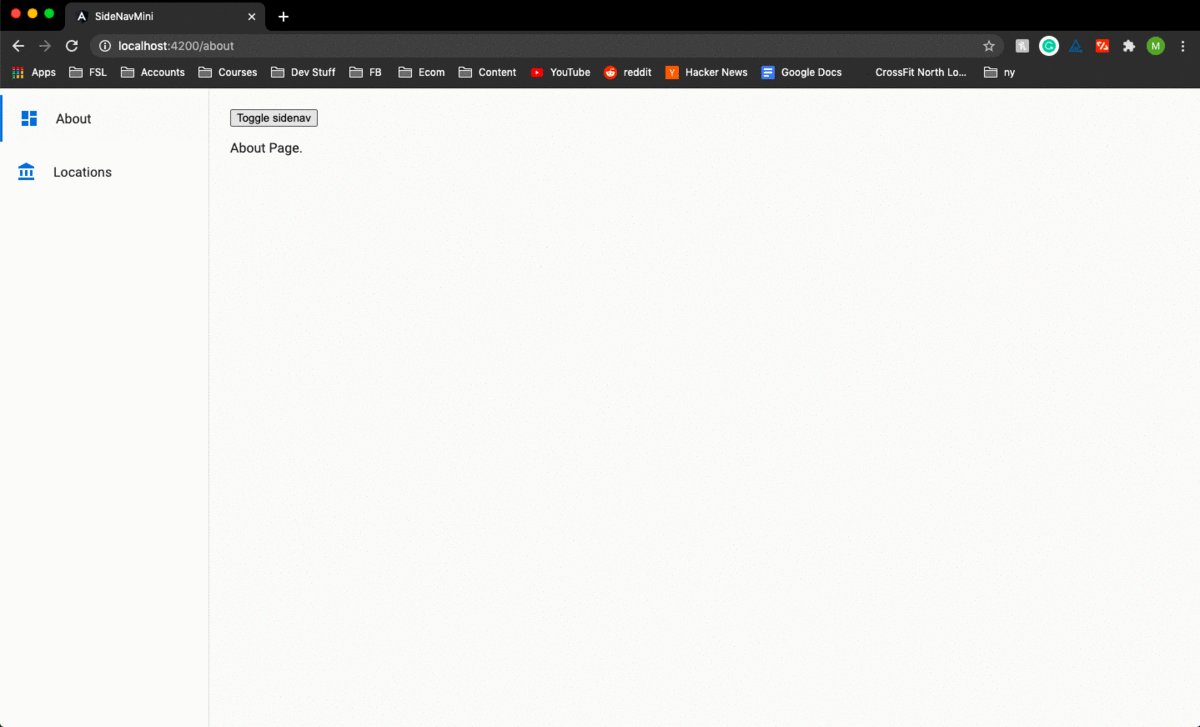
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

css - How to dynamically set the width of main content based on weather side nav is opened or closed in material Angular - Stack Overflow

css - I am missing elevation on the generated sidenav from angular material. Is there any to add it? - Stack Overflow

PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

mat-drawer-inner-container with scrollbar shows different widths in Firefox and Chrome · Issue #15999 · angular/components · GitHub
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub