TypeScript TsLint + TSAirBnb + Prettier + Jest + Babel 7 with React Native | by Peter Kowalczyk | Aurity.co

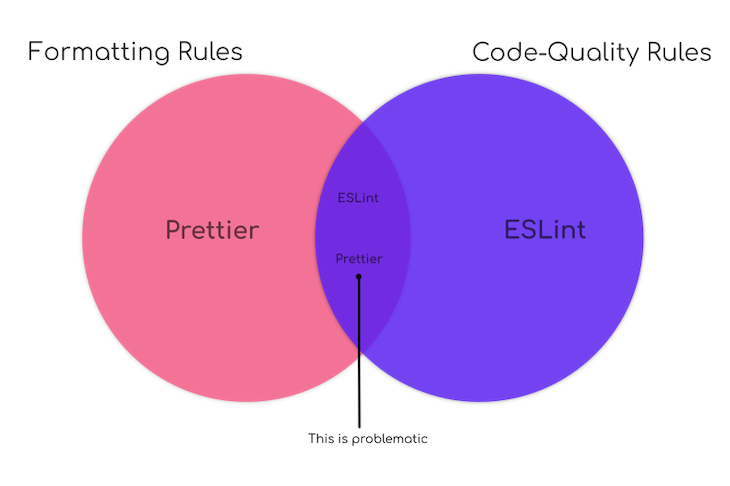
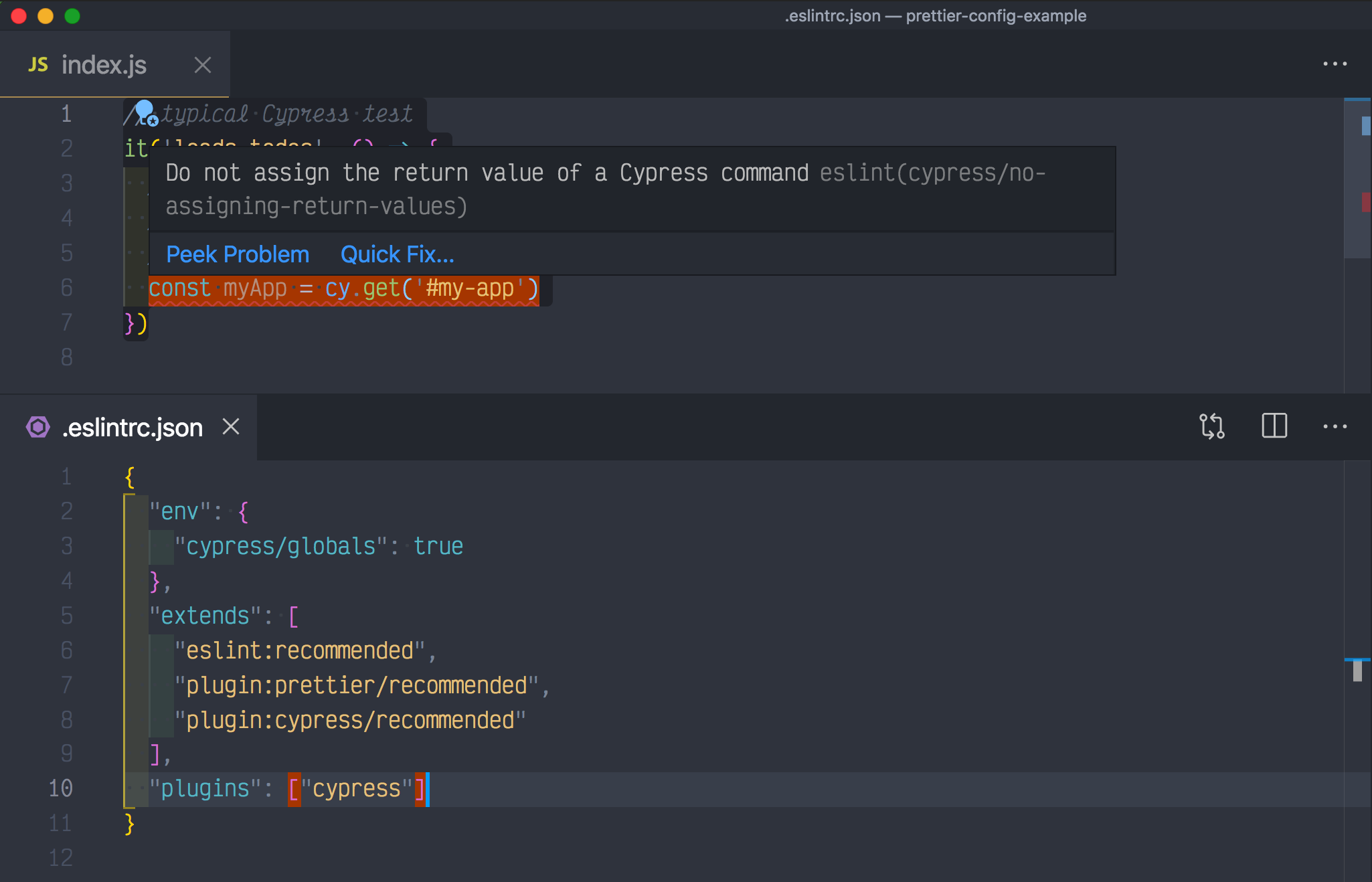
Maintaining code formatting and quality automatically on your front-end projects using Prettier, ES/TSLint and
GitHub - prettier/tslint-plugin-prettier: Runs Prettier as a TSLint rule and reports differences as individual TSLint issues

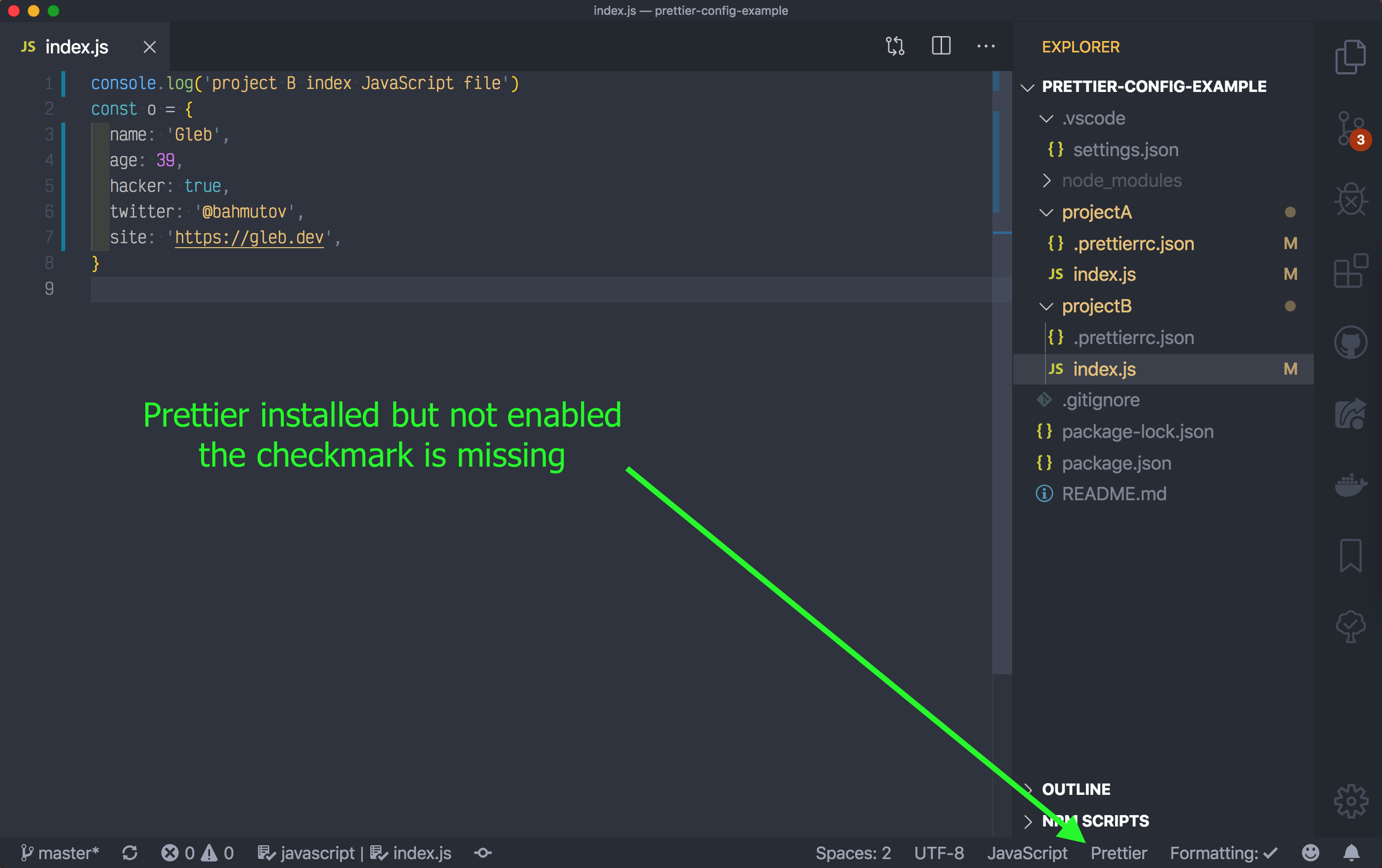
Configure TypeScript, TSLint, and Prettier in VS Code for React Native Development | by Sean Groff | Medium